오늘 심심해서 제 블로그가 웹표준을 준수하는 지에 대해서 테스트해보았습니다. :)
일반적으로 웹표준에 대해서 보통 사람들은 자신의 블로그나 사이트가 웹표준을 준수하는지에 대해서
관심도 없고 신경도 안쓰는데
홈페이지 개발이나 디자인하는 사람에게는 상당히 중요하다 생각합니다.
관공서나 기업으로부터 홈페이지 개발에 대한 프로젝트가 있어서 제안서를 제출하다 보면
웹표준을 준수하여 개발을 한다는 내용이 제안서에 들어가는 걸 종종 봅니다.
왜냐하면 웹표준을 준수하여 개발을 해야 모든 브라우저에 공통으로 문제없이 서비스를 할 수 있기 때문입니다.
IE, 파이어폭스, 사파리, 오페라와 이번에 새로 발표한 구글 크롬 웹브라우저 모두 이 웹표준에 근거한 사이트를
볼 수 있도록 도와주는 툴입니다.
웹표준을 준수하여 홈페이지를 만들면 모든 웹브라우저에서 아무 문제없이 사이트를 볼 수가 있지만
웹표준에 어긋나게 되면 간혹 특정 브라우저에서 깨져보이거나 문제가 발생할 수도 있습니다.
웹표준에 안맞는 대표적인 예를 몇개 들자면,
(1) 화면 레이아웃을 디자인할 때 <table>태그를 사용하는 데 웹표준은 <table>태그는 데이터를 표현할때만 사용을 하고 레이아웃을 잡을 땐 <div>태그 사용을 권고합니다.
(2) 국내에서 많이 사용하고 있는 ActiveX도 웹표준에 어긋난다고 볼 수 있습니다.
왜냐하면 웹표준이라는 건 모든 브라우저에서 실행이 가능해야하는데 ActiveX는 IE에서만 사용가능하니깐요.
이번 구글 크롬은 국내의 실정때문에 어떤 방식으로든 특정사이트에 대해서는 ActiveX를 사용할 수
있도록 지원한다고 하는데 그래도 대부분의 브라우저에서는 실행불가능입니다. ^^;
더 많은 예가 있지만 그에 대한 내용은 검색을 하면 많이 나오니 패스~ (아~ 이놈의 귀차니즘 -_-a)
일단 사이트의 표준을 테스트를 할 수 있는 URL을 소개합니다.
웹표준 테스트 툴은 대표적인 웹표준 기관인 W3C(World Wide Web Consortium)에서 제공합니다.
W3C홈페이지에 방문해보면 여러가지 메뉴들이 있는데
그 중에서 CSS Validator(http://jigsaw.w3.org/css-validator/)와 HTML Validator(http://validator.w3.org/)가 웹표준 테스트에 사용됩니다.
먼저 CSS Validator(http://jigsaw.w3.org/css-validator/)를 살펴보면 다음 그림과 같이 세가지 탭이 있는데
첫번째 탭은 CSS를 포함하고 있는 웹주소로 검사를 하고
두번째 탭은 CSS 파일을 업로드하여 테스트, 세번째 탭은 직접 CSS 소스를 입력하여 테스트할 수 있습니다.
More Options를 열어보면 여러가지 옵션이 있는데 원하는 옵션을 선택해서 검사할 수 있습니다.

제 블로그 주소를 첫번째 탭에 넣고 Check를 눌러보니

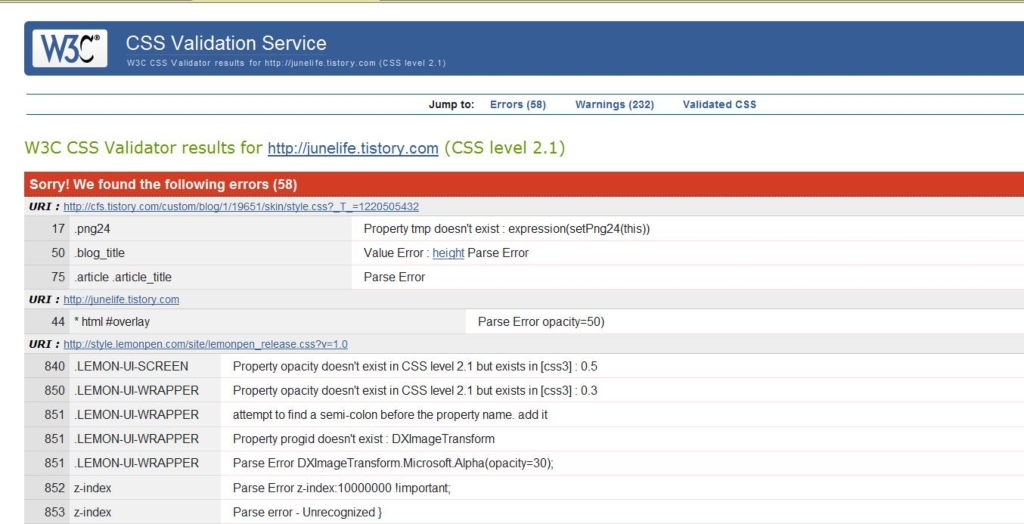
58개의 Error와 232개의 Warning이 발생했습니다. -_-;;;
아래에 결과를 보면 Error와 Warning에 대한 소스에서의 위치와 이유에 대해서 나오는데
표준을 준수하고자 한다면 살펴보고 수정을 하면 되겠습니다.
다음으로는 HTML Validator(http://validator.w3.org/)를 살펴보도록 하겠습니다.

CSS 체크와 마찬가지로 3가지 탭이 있는데 CSS 체크때와 마찬가지 방법대로 사용가능 합니다.
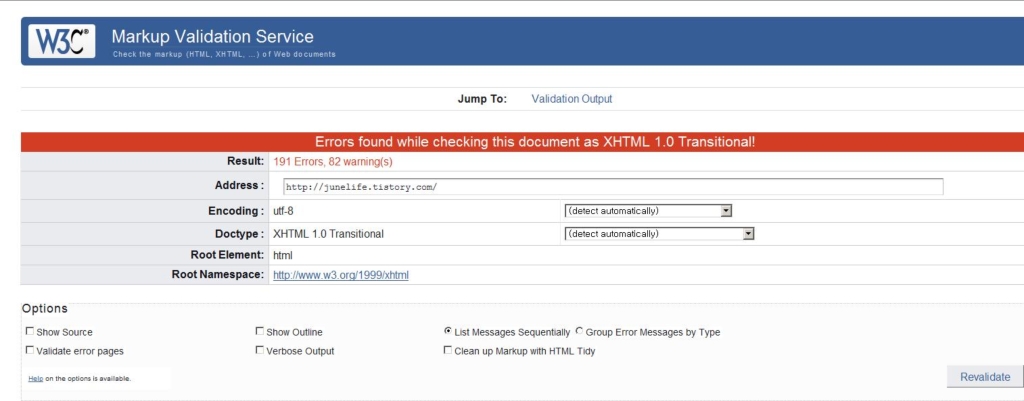
제 블로그를 입력하여 Check를 해보니 결과는 다음과 같이 나오네요.

역시나 결과는 안습 OTL
191개의 Error와 82개의 Warning이 발생하였군용 -ㅅ-
저렇게 에러가 많은 이유는 여러가지가 있지만
광고나 사이드바에서 사용하는 코드때문이 아닐까 싶네요. ;;
아~ 너무 많은 오류가 있으니 왠지 부끄럽네요 ^^;
그래도 지금까지 IE에서도, 파폭에서도 잘 사용을 해서 그냥 에러가 있구나하고 생각합니다. ㅎㅎ
저런 에러들이 무조건 수정을 해야될 건 아니니 혹시나 테스트한 후 에러가 너무 많이 나온다고
좌절은 하지 마세요 ㅎㅎ
에러가 나더라도 기능 수행을 위해서는 있어야될 코드도 있는데다
단지 권고사항일 뿐이지 반드시는 아니니까요 뭐 수정이 되면 깔끔하긴 한데 말이죵 ^^;
* 이 포스트는 blogkorea [블코채널 : 정말로 아무 이야기나 올리는 채널] 에 링크 되어있습니다.